Similar to Bootstrap 5, but...
... But more lightweight, without JS, simplified components with additional utility classes. Re-designed with more aethtetic styles. If you have used bootstrap framwework you face some challenges like needing to override or changing variables of scss (sass). Both cases are time consuming and frustrating. So here comes Final CSS to solve that.
What's problem with Bootstrap
I used Bootstrap for hundreds of projects. it gives scss with customizable varibales and separate sass files for each component. you can use also directly css from cdn whic is great, but...
- It is bloated with so many styles and components
- Its navbar is very limited, for many cases you have to create you own
- Utility classes are limited, for ex, for creating element with custom sizes you have to think about new class name and create another stylesheet for custom styles
- Nav links and Buttons are made with inline-block, Adding svg icons or font-icons breaks alignment. not alignn perfectly centered
- Customizing with sass variables is too complicated. Variables connected with another variable and another variable
- Colors are very complicated and too many color $variables, dark mode works incorrect for many components
- Color classes in bootstrrap is complicated. For ex. they have text-bg-primary, bg-primary, --bs-primary-rgb, --bs-primary-text-emphasis and you have to read documentation
What's problem with Tailwind
Tailwind is great, many big companies uses it. But still many developers complain about it
- Long and messy class names. HTML bloats with repeatative and long long classnames.
- It locks you up with its ecosystem
- Creating dark mode is difficult. You have to define colors of dark mode for each element.
- Complex tooling and setup proccess, npm, postcss, cli and etc
- Many color variants which you may not use many of them
- and many others. explained in detail
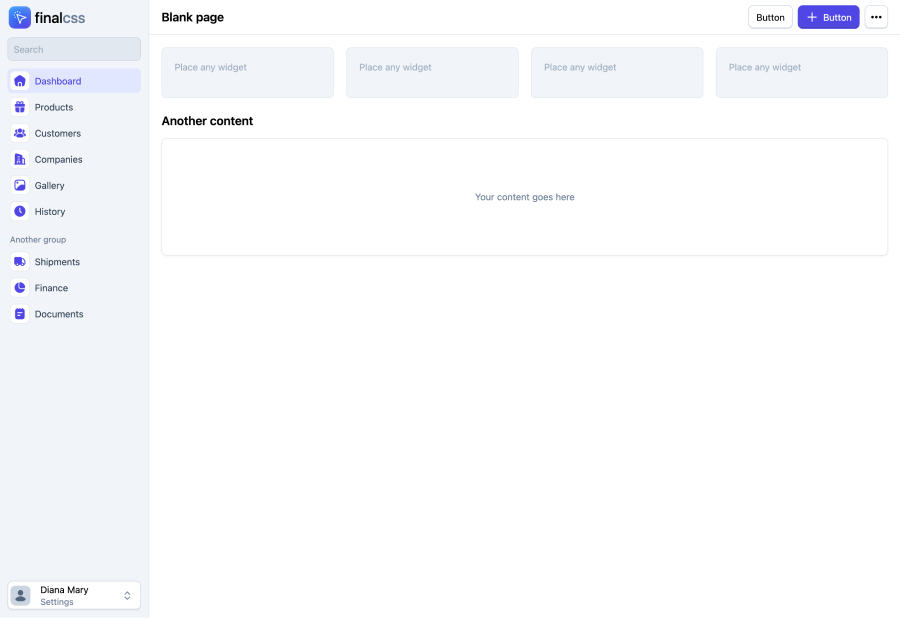
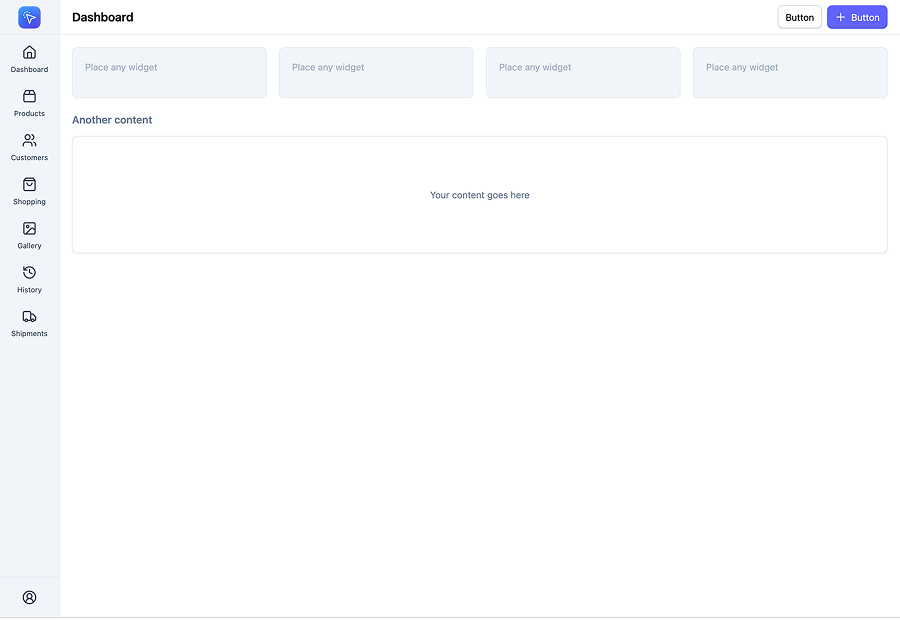
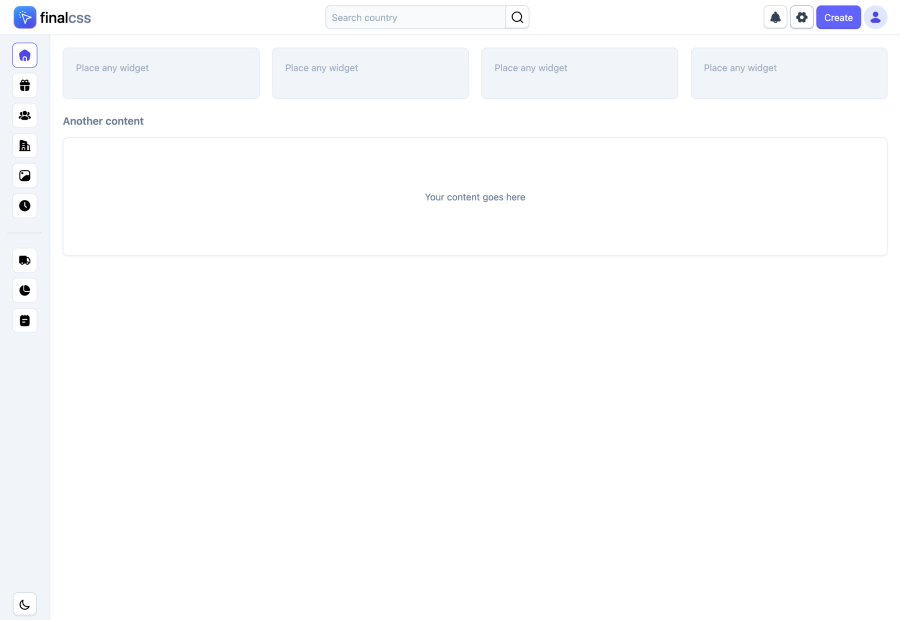
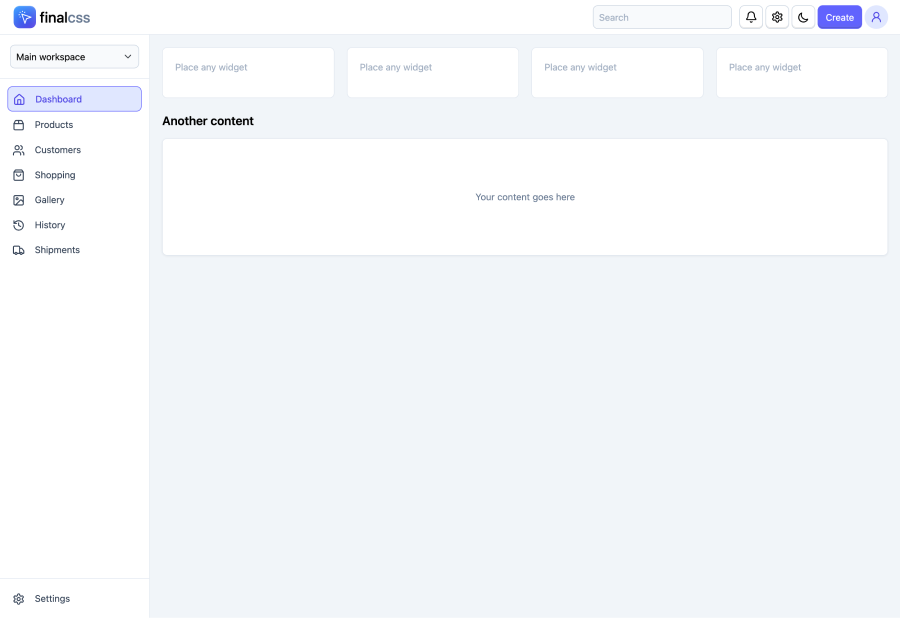
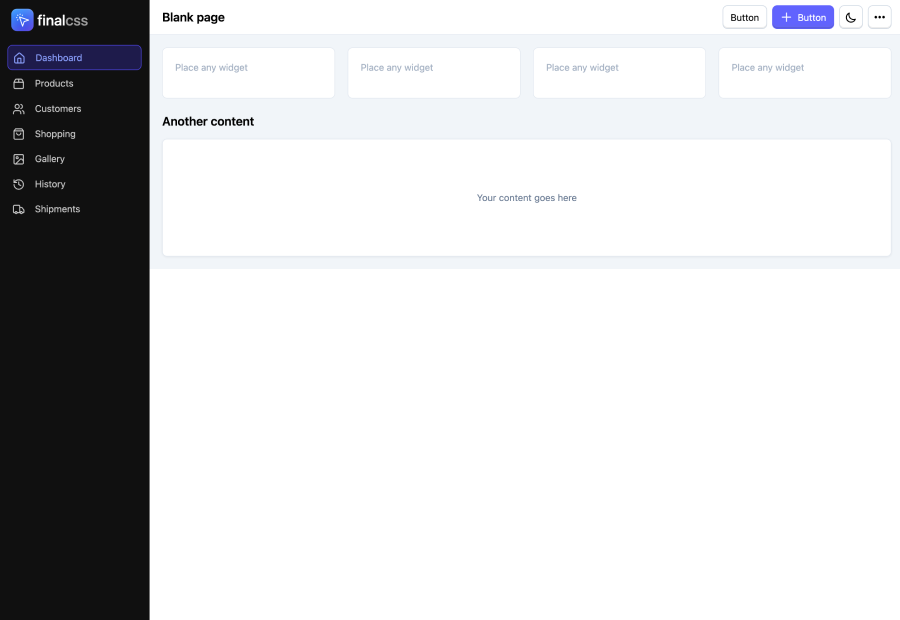
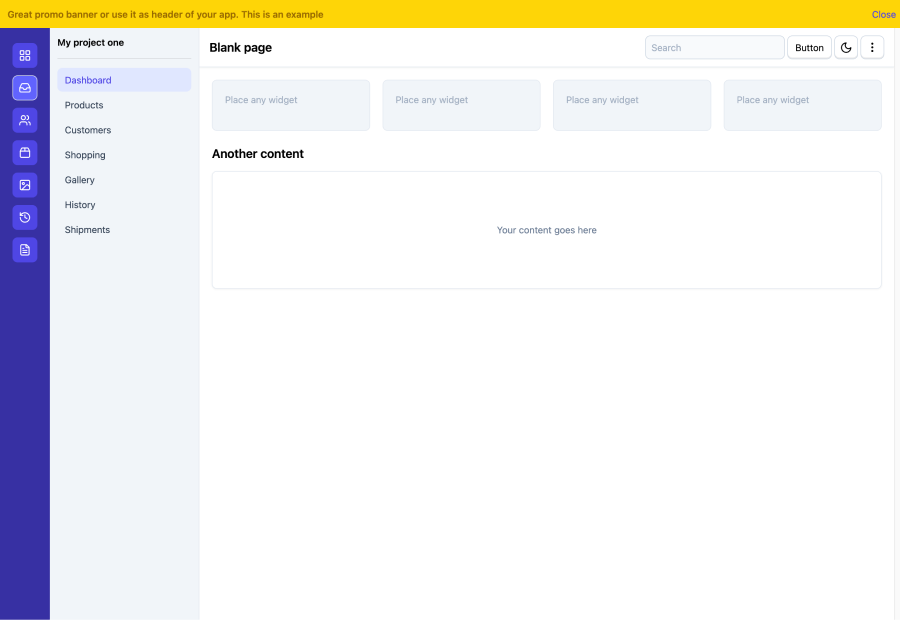
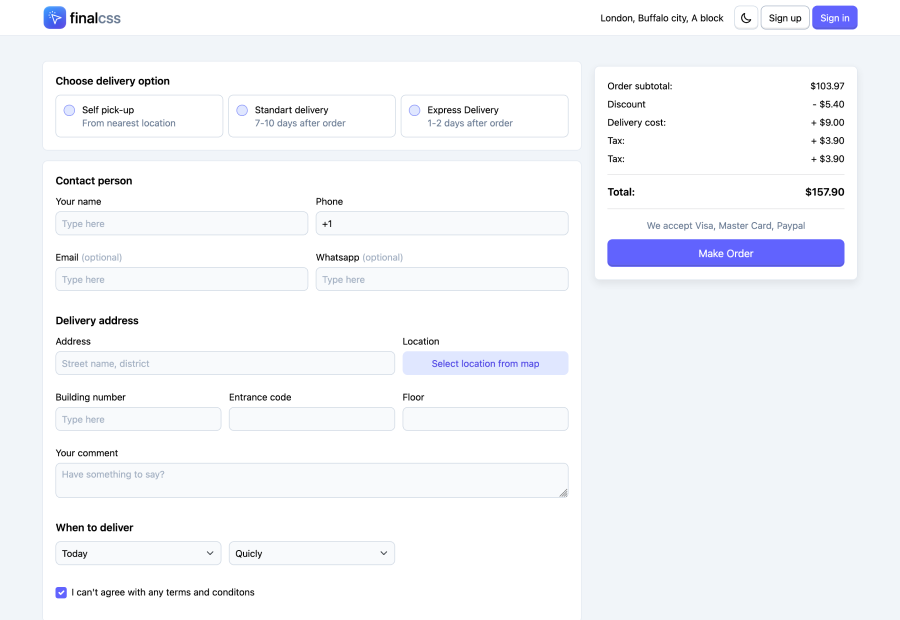
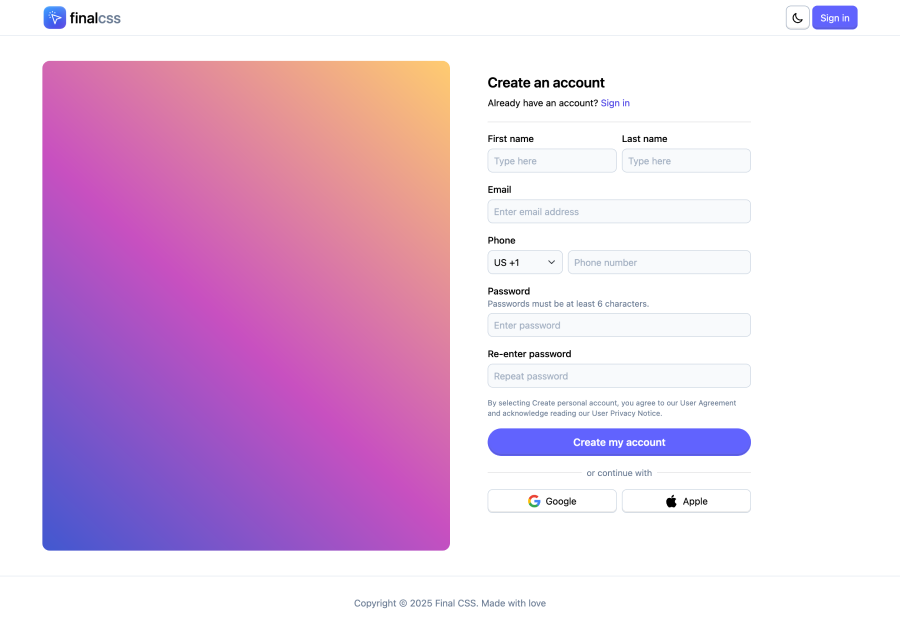
Enjoy styling with final.css